The importance of website performance cannot be overstated.
A website’s performance directly influences user experience, conversion rates, and even search engine rankings.
This article will delve into the various factors that influence website performance, providing a comprehensive understanding of each aspect.
From the role of code to the impact of the hosting platform, we will explore how each factor contributes to the overall performance of a website.
Code
The Role of Code in Website Performance
Code is the backbone of any website.
It dictates how the website functions and how it is presented to the user.
Poorly written or superfluous code can significantly slow down a website, leading to a poor user experience.
The Impact of Superfluous Code
Superfluous code refers to any unnecessary or redundant code that does not contribute to the functionality or presentation of the website.
This can include anything from unused CSS rules to unnecessary JavaScript functions.
Such code can increase the size of your website files, leading to longer load times and negatively impacting the website’s performance.
How to Optimize Code for Better Performance
Optimizing your website’s code can greatly improve its performance.
This can be achieved through a variety of methods, including:
- Minimizing the use of unnecessary code
- Compressing your code to reduce file size
- Using efficient coding practices
By optimizing your code, you can ensure that your website runs smoothly and efficiently, providing a better user experience.
By carefully considering these factors, you can choose a CMS and hosting platform that will help optimize your website’s performance.
The CMS/Hosting Platform
How the Choice of CMS and Hosting Platform Affects Performance
The choice of a Content Management System (CMS) and hosting platform can significantly impact your website’s performance.
Different CMSs have varying levels of efficiency and speed, and the hosting platform can affect the speed and reliability of your website.
For instance, a slow hosting platform can result in slow server response times, which can slow down your website.
Tips for Choosing the Right CMS and Hosting Platform
Choosing the right CMS and hosting platform is crucial for optimal website performance.
Here are some tips to guide you:
- Choose a CMS that is known for its efficiency and speed. Some popular options include WordPress, Joomla, and Drupal.
- When choosing a hosting platform, consider factors such as uptime, server speed, and customer support.
- Consider the location of the hosting servers. Servers closer to your target audience can result in faster load times.
- Look for hosting platforms that offer features such as caching and Content Delivery Networks (CDNs) to further enhance website performance.
By carefully considering these factors, you can choose a CMS and hosting platform that will help optimize your website’s performance.
For more detailed information, you can check out our Pay Monthly Websites service and our blog post on the subject.
Image and File Size
The Effect of Image and File Size on Website Speed
The size of images and files on your website can significantly affect its speed.
Large files take longer to load, which can slow down your website and negatively impact user experience.
This is especially true for images, which often make up a large portion of a website’s total file size.
Techniques for Optimizing Images and Files
Optimizing your images and files can significantly improve your website’s speed.
Here are some techniques you can use:
- Compress images: There are many tools available that can reduce the size of your images without significantly impacting their quality.
- Use appropriate file formats: Different image formats have different strengths. For example, JPEGs are generally better for photographs, while PNGs are better for images with fewer colors.
- Lazy load images: This technique involves loading images only when they are needed, such as when the user scrolls to them.
By optimizing your images and files, you can significantly improve your website’s speed and performance.
HTTP Requests
Explanation of HTTP Requests
HTTP requests are the messages that your browser sends to a server to request a specific action, such as loading a webpage.
Each time a user visits a webpage, their browser sends multiple HTTP requests to the server for various elements of the page, such as images, scripts, and CSS files.
How HTTP Requests Influence Website Performance
The number of HTTP requests that a website makes can significantly impact its performance.
Each request takes time to process, and if a website makes many requests, it can slow down the page load time.
Ways to Minimize HTTP Requests
Minimizing the number of HTTP requests your website makes can improve its performance.
This can be achieved by:
- Combining files: Instead of having separate CSS or JavaScript files, you can combine them into one file.
- Using CSS sprites: This technique involves combining multiple images into one and using CSS to display only the part of the image that is needed.
- Removing unnecessary images, scripts, and other elements that require HTTP requests.
By minimizing HTTP requests, you can improve your website’s speed and performance.
Browser Caching
Understanding Browser Caching
Browser caching is a technique that involves storing copies of files in a user’s browser so that they don’t need to be downloaded again on subsequent visits to the same webpage.
This can significantly speed up page load times and improve website performance.
The Role of Browser Caching in Website Performance
Browser caching plays a crucial role in website performance.
By storing copies of files, it reduces the number of HTTP requests a website needs to make, which can significantly speed up page load times.
How to Leverage Browser Caching for Improved Performance
Leveraging browser caching can greatly improve your website’s performance.
This can be achieved by:
- Setting expiry dates for your files: This tells the browser how long to store the files before checking for a new version.
- Using ETags: ETags are identifiers that help the browser determine if a file has changed since it was last cached.
By leveraging browser caching, you can significantly improve your website’s speed and performance.
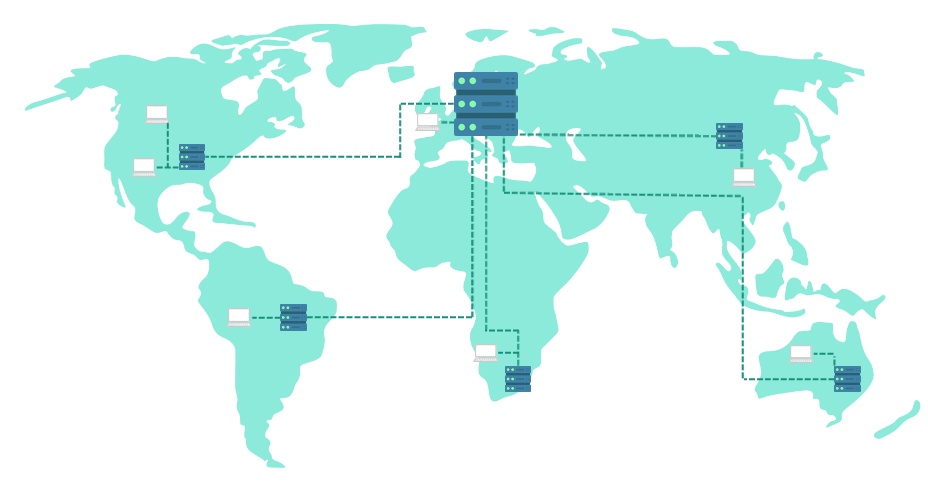
Content Delivery Networks
What are Content Delivery Networks (CDNs)
Content Delivery Networks, or CDNs, are networks of servers that are distributed across various locations around the globe.
These networks work by delivering content to users from the server that is closest to them, which can significantly speed up the delivery of content and improve website performance.
How CDNs Affect Website Performance
CDNs can greatly improve website performance, especially for websites that have a global audience.

By delivering content from the server closest to the user, CDNs can reduce latency, speed up page load times, and provide a smoother user experience.
The Benefits of Using a CDN
Using a CDN can provide numerous benefits for your website, including:
- Improved website speed and performance
- Reduced bandwidth costs
- Increased content availability and redundancy
- Improved website security

For more information on improving website performance, check out our blog post on local SEO services.
Mobile Optimization
The Importance of Mobile Optimization for Website Performance
With the increasing use of mobile devices to access the internet, mobile optimization has become a crucial factor in website performance.
A website that is not optimized for mobile devices can be slow to load and difficult to navigate on a small screen, leading to a poor user experience.
Tips for Optimizing Websites for Mobile Devices
Optimizing your website for mobile devices can significantly improve its performance.
Here are some tips:
- Use responsive design: This ensures that your website adjusts to fit the screen size of the device it is being viewed on.
- Compress images: Large images can slow down your website on mobile devices. Compressing your images can help speed up page load times.
- Simplify your design: A simple, clean design can improve the user experience on mobile devices.
By optimizing your website for mobile devices, you can ensure a smooth and enjoyable user experience for all users, regardless of the device they are using.
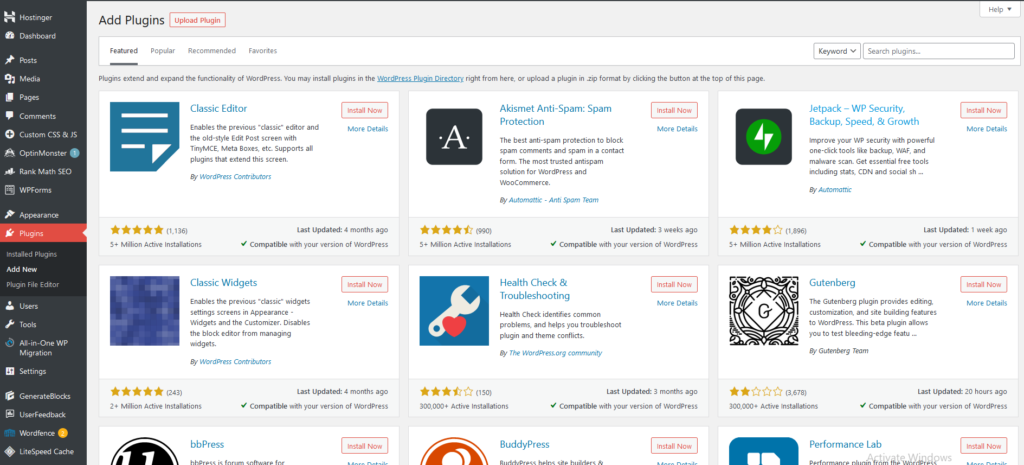
Plugins
The Impact of Plugins on Website Performance
Plugins can add a lot of functionality to your website, but they can also impact its performance.
Each plugin that you add to your website requires resources to run, and these resources can slow down your website if they are not managed properly.
Recommendations for Using Plugins Sparingly
While plugins can add a lot of functionality to your website, it’s important to use them sparingly to maintain optimal website performance.

Here are some recommendations:
- Only use plugins that you really need: Each plugin that you add to your website can slow it down, so only use plugins that provide essential functionality.
- Keep your plugins updated: Outdated plugins can cause performance issues and security vulnerabilities.
- Delete unused plugins: If you’re not using a plugin, delete it. It’s just taking up space and potentially slowing down your website.
By using plugins sparingly and managing them properly, you can maintain optimal website performance while still benefiting from the functionality that plugins provide.
FAQ
What are the client side factors that influence the performance of a website?
Client-side factors that influence website performance include the user’s device capabilities, the browser they are using, their internet connection speed, and any client-side rendering that the website may require.
What are the 5 factors of website design?
The five key factors of website design are usability, aesthetics, content, functionality, and mobile optimization. Each of these plays a crucial role in the overall user experience and performance of a website.
What are the factors of website optimization?
Website optimization involves a variety of factors including page load speed, mobile optimization, SEO, user experience (UX), and conversion rate optimization (CRO).
How does browser affect website performance?
Different browsers can interpret and display the same website differently. This can affect the website’s performance, as some browsers may be better optimized for certain types of content or coding languages.
What is the most important factor in a website?
The most important factor in a website is its user experience. This encompasses many elements including design, content, usability, and performance. A website that provides a positive user experience is more likely to retain visitors and convert them into customers.
What are the factors of usability of a website?
Usability factors of a website include its navigability, readability, load speed, mobile optimization, and the clarity of its content and design.
What are the five most important on-page optimization factors?
The five most important on-page optimization factors are keyword usage in the title and headers, quality and originality of content, outbound links to high-quality sites, internal links to relevant content, and the use of alt tags for images.
How do I optimize my web performance?
Web performance can be optimized by reducing HTTP requests, enabling compression, minifying CSS, JavaScript, and HTML, reducing redirects, removing render-blocking JavaScript, leveraging browser caching, and improving server response time.
What are the three factors of optimization?
The three factors of optimization are relevance, authority, and user signals. Relevance involves using the right keywords, authority involves getting quality backlinks, and user signals involve improving user experience metrics like bounce rate and dwell time.
What are the six steps of optimization?
The six steps of optimization are defining the problem, identifying the decision variables, formulating the objective function, formulating the constraints, solving the problem, and verifying the solution.
What are the key elements of optimization?
The key elements of optimization are the objective function, the decision variables, and the constraints. The objective function is what you want to optimize, the decision variables are the inputs you can control, and the constraints are the limitations you have to work within.
What are the four steps of optimization?
The four steps of optimization are identifying the decision variables, formulating the objective function, formulating the constraints, and solving the optimization problem.



1 thought on “Factors That Influence Website Performance: How to build an Ultrafast Site”
Comments are closed.