In the realm of web design, the alignment of text plays a pivotal role in determining the overall aesthetics and readability of your content.
One such alignment option that often gets overlooked is the ‘justify’ alignment.
Justifying text refers to aligning text evenly along both the left and right margins, creating a clean and professional look.
This guide will delve into the specifics of how to justify text in WordPress, a popular content management system used by millions worldwide.
What Does ‘Justify Text’ Mean?
In the context of text alignment, ‘justify’ refers to the setting where the text is spread out to line up with both the left and right margins.
This creates a block of text that is neat and aligned on both sides.

Justify text alignment stands in contrast to other types of alignment such as left, right, and center.
In left alignment, the text is aligned with the left margin and is ragged on the right.
In right alignment, it’s the opposite – the text is aligned with the right margin and is ragged on the left.
Center alignment means the text is centered between the left and right margins.
Justify alignment, on the other hand, ensures that the text lines up on both sides.
Why Justify Text in WordPress?
Justifying text in WordPress comes with its own set of benefits.
For one, it gives your text a clean, organized look that is pleasing to the eye.
This can be particularly beneficial for long-form content, where consistent alignment can significantly improve readability.

However, it’s important to know when to use justified text.
While it’s great for creating a neat, uniform look, it may not work as well for shorter lines of text, as it can lead to awkward spacing between words.
Therefore, it’s best used in moderation, and when it aligns with the overall design and layout of your page.
How to Justify Text in WordPress Without Plugins
Justifying text in WordPress is a straightforward process, even without the use of plugins.
Here’s a step-by-step guide on how to do it:
- Log in to your WordPress account and navigate to the post or page where you want to justify the text.
- Select the ‘Text’ tab in the top right corner of the editor. This will allow you to view and edit the HTML of your post.
- Highlight the text you want to justify.
- Wrap the selected text with the
<p style="text-align:justify">and</p>tags. The text within these tags will be justified. - Preview your post to ensure the text is justified as expected. If it looks good, hit ‘Update’ or ‘Publish’ to save your changes.
Remember, while this method doesn’t require any plugins, it does require a basic understanding of HTML.
If you’re not comfortable editing HTML, you might want to consider using a plugin, which we’ll discuss in the next section.
How to Justify Text in WordPress With Plugins
If you’re not comfortable editing HTML, don’t worry.
There are several WordPress plugins available that can help you justify text with just a few clicks.
One such plugin is the ‘Re-Add Text Justify Button’ plugin.
Here’s a step-by-step guide on how to use it:
- Log in to your WordPress account and navigate to the ‘Plugins’ section.
- Click on ‘Add New’ and search for the ‘Re-Add Text Justify Button’ plugin.
- Install and activate the plugin. Once activated, it will add a ‘Justify’ button to your WordPress editor.
- Navigate to the post or page where you want to justify the text.
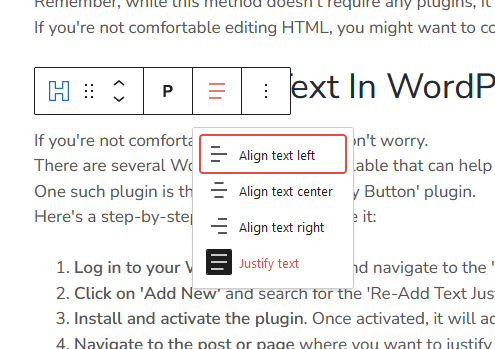
- Highlight the text you want to justify, then click on the ‘Justify’ button in the editor toolbar.
- Preview your post to ensure the text is justified as expected. If it looks good, hit ‘Update’ or ‘Publish’ to save your changes.
Remember, while plugins can make the process of justifying text easier, they can also slow down your website if overused.
So, it’s important to only use plugins when necessary.
For more tips on web design and how to optimize your WordPress website, check out our web design services or read more on our blog.
FAQ
How do you align justify text in WordPress?
To align justify text in WordPress, you can either edit the HTML of your post or use a plugin. In the HTML editor, wrap the text you want to justify with the <p style="text-align:justify"> and </p> tags. If you prefer using a plugin, you can install and activate a plugin like ‘Re-Add Text Justify Button’, which adds a ‘Justify’ button to your WordPress editor.
How do you justify text on a website?
Justifying text on a website can be done by using CSS. In your website’s CSS, you can use the text-align: justify; property to justify text. This property works by adjusting the spacing between words so that the lines of text fill both the left and right margins.
How do I justify text in WordPress Mac?
Justifying text in WordPress on a Mac is the same as on any other operating system. You can either edit the HTML of your post or use a plugin. In the HTML editor, wrap the text you want to justify with the <p style="text-align:justify"> and </p> tags. If you prefer using a plugin, you can install and activate a plugin like ‘Re-Add Text Justify Button’, which adds a ‘Justify’ button to your WordPress editor.
How do you change text to justify?
To change text to justify, you can use the text-align: justify; property in CSS. This property adjusts the spacing between words so that the lines of text fill both the left and right margins.
What is justify in WordPress?
In WordPress, justify is a text alignment option that aligns text evenly along both the left and right margins. It creates a clean, block-like appearance for your text.
How to do alignment in WordPress?
Alignment in WordPress can be done in the post or page editor. WordPress provides several alignment options including left, center, right, and justify. You can select the text you want to align and then click on the appropriate alignment button in the editor toolbar.
How do I vertically align text in WordPress?
To vertically align text in WordPress, you can use a plugin like ‘Advanced Editor Tools’. This plugin provides a ‘Table’ feature where you can insert your text and then choose the vertical alignment option.
How do I change text settings in WordPress?
To change text settings in WordPress, go to your post or page editor. Here, you can change the text alignment, add bold or italic styling, insert links, and more. You can also change the text color and background color by clicking on the ‘Text Color’ and ‘Background Color’ buttons in the editor toolbar.
How do I justify a button in WordPress?
To justify a button in WordPress, you can use CSS. In your website’s CSS, add a new rule for the button with the text-align: justify; property. This will adjust the spacing around the button so that it aligns with both the left and right margins.



1 thought on “How to Justify Text in WordPress: Mastering Blog Design with Simple Steps”
Comments are closed.